Webhooks Quickstart
Getting Started
To start building with webhooks:
- Select the right webhook type
- Create a webhook listener
- Create and test your webhook
Select the right webhook type
- If you’re interested in tracking transfers on a set of wallets, (< 100K wallets), get started with our Address Activity webhooks!
- If you’re interested in tracking transfers of a particular NFT, an NFT collection, or all NFTs for a chain, use the NFT Activity webhooks!
- For all other use cases, we recommend leveraging our Custom webhooks!
Create a webhook listener
Webhook listeners receive requests and process event data.
The listener responds to the Alchemy server with a 200 status code once it successfully receives the webhook event. Your webhook listener can be a simple server or Slack integration to receive the webhook listener data.
After setting up the webhooks in your Alchemy dashboard (or programmatically) use the starter code in JavaScript, Python, Go, and Rust below.
Create and test your webhooks
-
Navigate to the webhooks dashboard and click Create Webhook OR create one by calling the createWebhook endpoint. When it asks for your Webhook URL, enter your endpoint or follow these steps to create an NGROK endpoint:
- Sign-up for a free Ngrok account.
- Install Ngrok using the Ngrok guide. On macOS run
brew install ngrok. - Connect your Ngrok account by running
ngrok authtoken YOUR_AUTH_TOKEN. - Start your local forwarding tunnel:
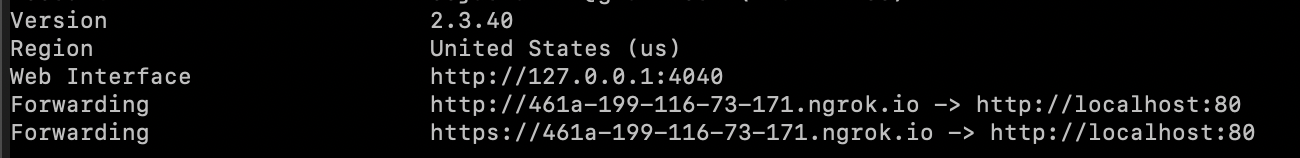
ngrok http 80.
-
Once you have a URL to test your webhook (in this case
https://461a-199-116-73-171.ngrok.iopictured above), paste your NGROK endpoint into the Webhook URL field and hit “Test Webhook”, and see the event appear here: http://localhost:4040/inspect/http -
Navigate to your webhooks dashboard.
-
Click Create Webhook on the webhook you want to test.
-
Paste your unique URL and hit the Test Webhook button.
-
You’ll see the webhooks here:
http://localhost:4040/inspect/http.
Webhook Signature & Security
Signatures
To make your webhooks secure, you can verify that they originated from Alchemy by generating a HMAC SHA-256 hash code using your unique webhook signing key.
Find your signing key
To find your signing key, navigate to the webhooks dashboard, select your webhook, and copy the singing key from the top right of that webhook’s detail page.
Validate the signature received
Every outbound request contains a hashed authentication signature in the header. It’s computed by concatenating your signing key and request body. Then generates a hash using the HMAC SHA256 hash algorithm.
To verify the signature came from Alchemy, you generate the HMAC SHA256 hash and compare it with the signature received.
Example request header
Example signature validation
Auth Token
The Auth Token, located at the top of you webhooks dashboard, is required to let you manage your webhooks via our webhooks API!
Webhooks IP addresses
As an added security measure, you can ensure your webhook notification originates from Alchemy by using one of the following IP addresses:
54.236.136.1734.237.24.169
Webhook Delivery Behavior
- Event Ordering - All first-time webhooks notifications, regardless of the selected chain/network and its speed, will be delivered in order to users.
- Automatic Retries - Webhooks have built-in retry-logic with exponential backoff for non-200 response codes in failures to reach your server. For Free and PAYG tier teams, these will fire with back off up to 10 minutes after. For Enterprise customers, this back off period will extend to 1 hour.
- Manual Retries (Coming Soon) - Soon you’ll have the ability to manually trigger retries for failed events!