How to set up the MetaMask SDK
Learn how to set up a full-stack application using React, ethers.js and the MetaMask SDK.

Build a Full-stack dApp using MetaMask SDK
If you want an awesome wallet experience, here is a guide on how to switch the native RPC endpoint on your MetaMask wallet to an Alchemy RPC endpoint - this will let you see analytics on your own wallet activity! 🔥
1. Introduction
This tutorial will cover how to:
- deploy a simple smart contract
- set up a front-end UI
- use the MetaMask SDK to establish a bridge connection between your front-end and a blockchain (Ethereum, Arbitrum, Sepolia, etc)
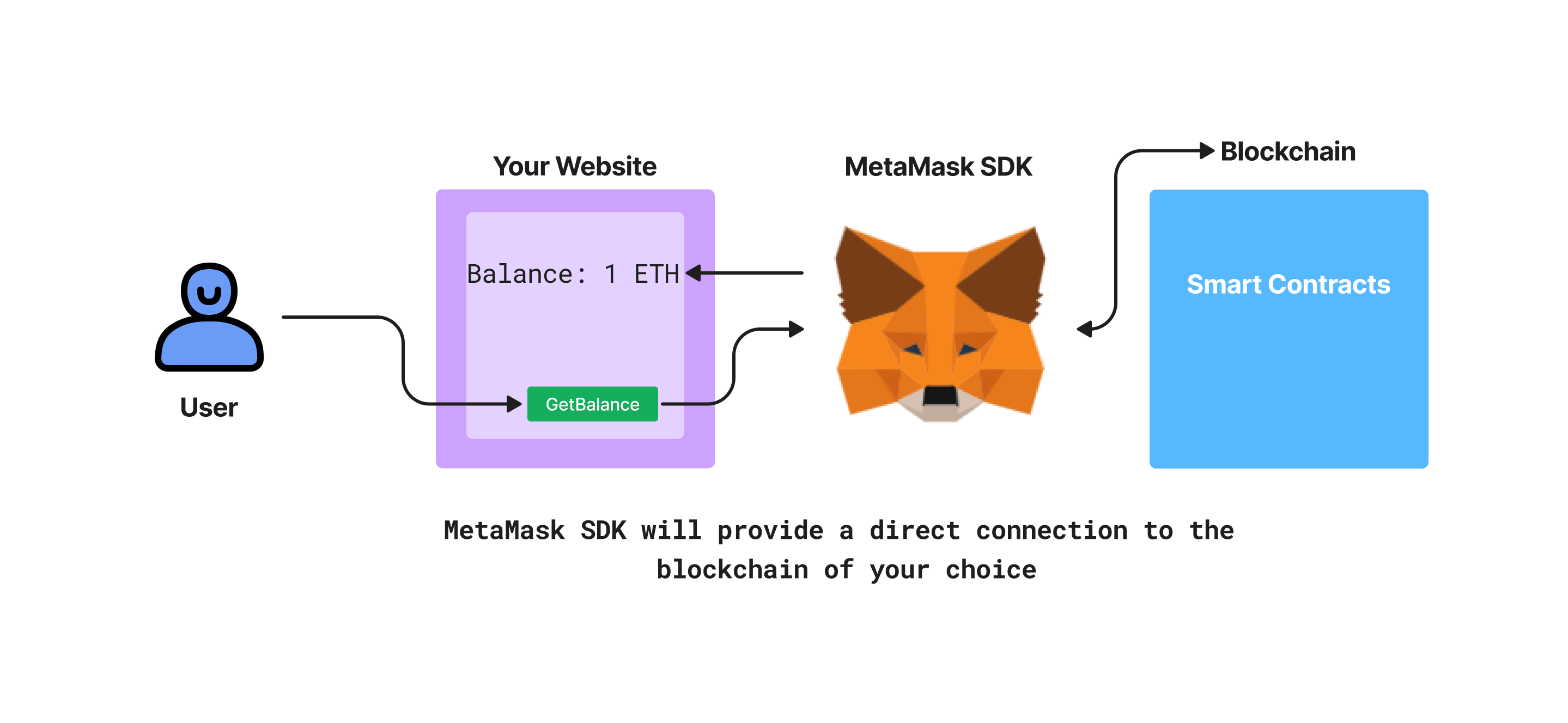
Feel free to write your own smart contract, otherwise we’ll use a simple Faucet.sol smart contract as the defacto database to our React front-end as an easy example of how to power a website using a smart contract - how cool! Once we deploy a smart contract to the Sepolia test network, we’ll use the powerful MetaMask SDK to establish a connection to our front-end. Here’s a visual of the application stack you’ll build in this tutorial:

Let’s go! 🏃♀️
2. Pre-Requisites
This tutorial requires the following are installed in order to run a successful local development environment:
- Install Node.js. You need version
14.5.0or higher. - Install PNPM: To install PNPM, run the following command in Terminal:
Hint: If you’re building React-based apps, you might want to consider using PNPM instead of NPM for package management. PNPM is more space-efficient than NPM, which means it can save you disk space and reduce installation times. Additionally, PNPM is supported by most React-based apps, so you can use it with tools like Create React App without any issues. This tutorial will use PNPM because pnpm is cool and fast! 🔥
3. Build the front-end
Set up using npx create-react-app
- Open a terminal on your computer and
cdinto a directory of your choice
You’ll see
cda lot in this tutorial!cdis a terminal command that stands forChange Directory. 👀
- Run
npx create-react-app my-dapp - After installation, your terminal should show, the next steps: run
cd my-dappand then runnpm start- this should start up your very own local development server!
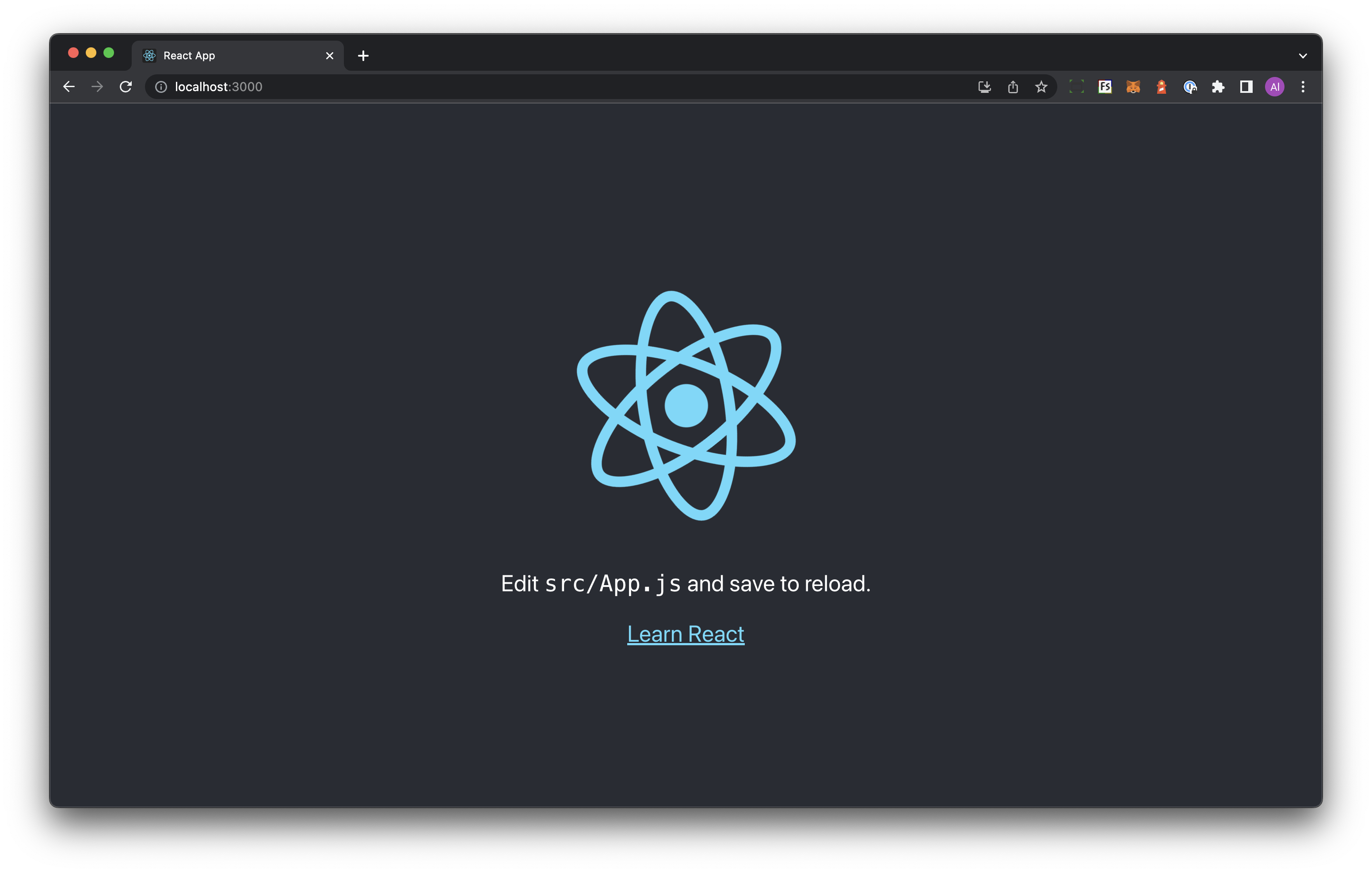
Good looks! 🔥 You’ve just gotten the starter code React app up and running on http://localhost:3000/:

As the app says, let’s edit the App.js file in the /src folder and connect this website to a smart contract already deployed Sepolia test network.
Customize and Style Application
The smart contract we’ll integrate with is a Sepolia-based faucet smart contract. A faucet smart contract is cool because we can deposit some SepoliaETH to the smart contract and you can have your buddies withdraw to their own accounts - and we’ll faciliate this with our brand new application of course!
Let’s add some simple customizations and styling to our application:
- Copy-paste the following into your
App.jsfile:
This code forms the basic structure of your user-facing application. Notice, we are setting up two buttons:
Withdraw .01 ETHDeposit .01 ETH
But clicking them doesn’t do anything just yet! We’ll need to rig em up to the blockchain! ⚡️
- For css styling, copy-paste the following into your
App.cssfile:
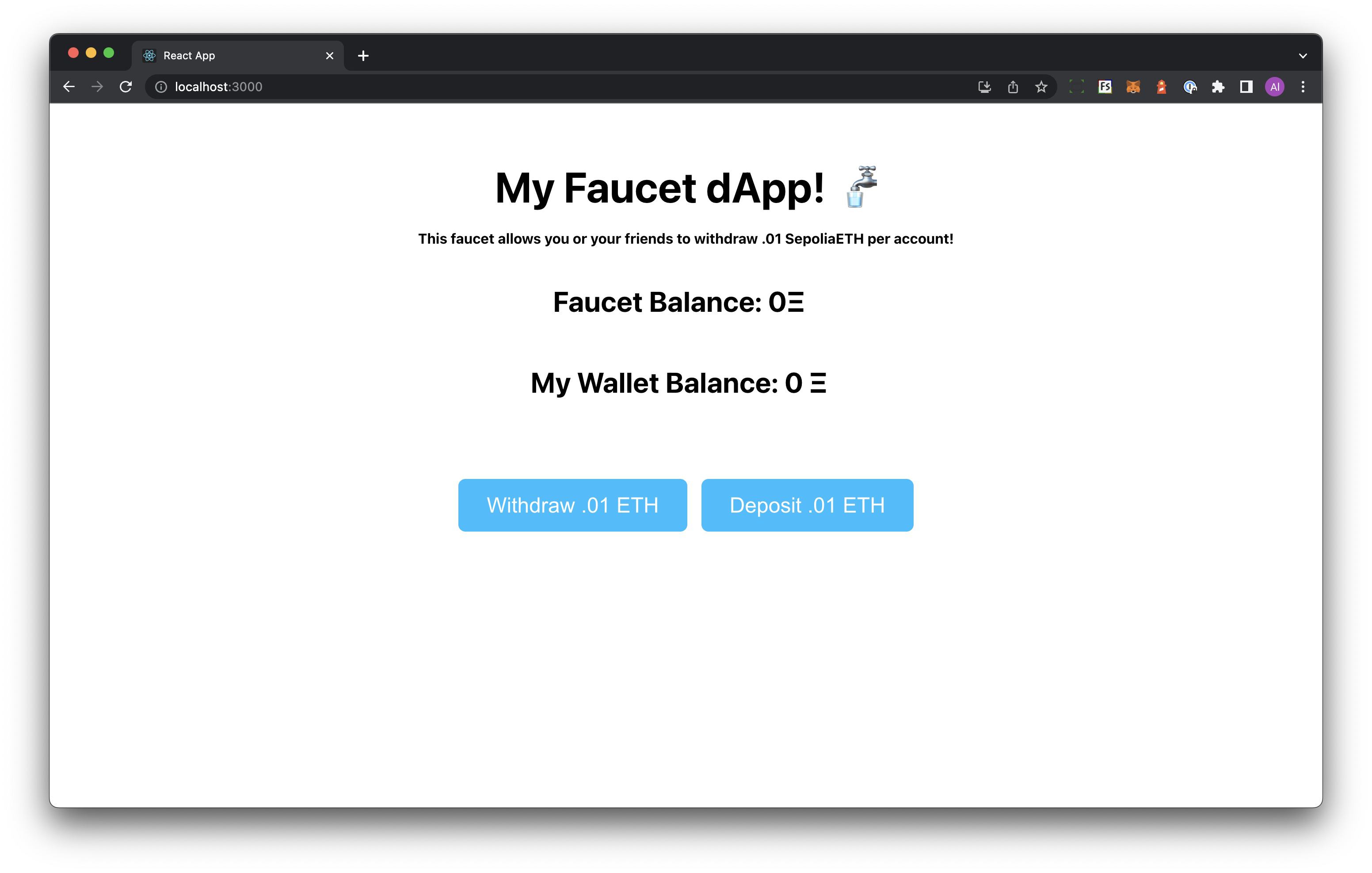
Your app on http://localhost:3000 should now look like this:

The front-end looks decent enough! But wait… the buttons don’t work… Well, that’s because they’re not rigged to anything yet! In the next step, we’ll use the MetaMask SDK to programmatically connect this application to the Sepolia test network (or any chain you prefer!) and read/write to a faucet smart contract located at: https://sepolia.etherscan.io/address/0x9bdcbc868519cf2907ece4e9602346c3fc9e6c8e.
Calling all you styling and UX gurus! 📞 How can you make this UI/UX experience better for the user? 👀
4. Use the MetaMask SDK to Connect to a Blockchain
Now that a working front-end is built, let’s turn this application into a decentralized application by connecting it to a decentralized blockchain network, in our case to this faucet smart contract on the Sepolia network.
- In the terminal where your project is running, start a new tab and run
pnpm i @metamask/sdk
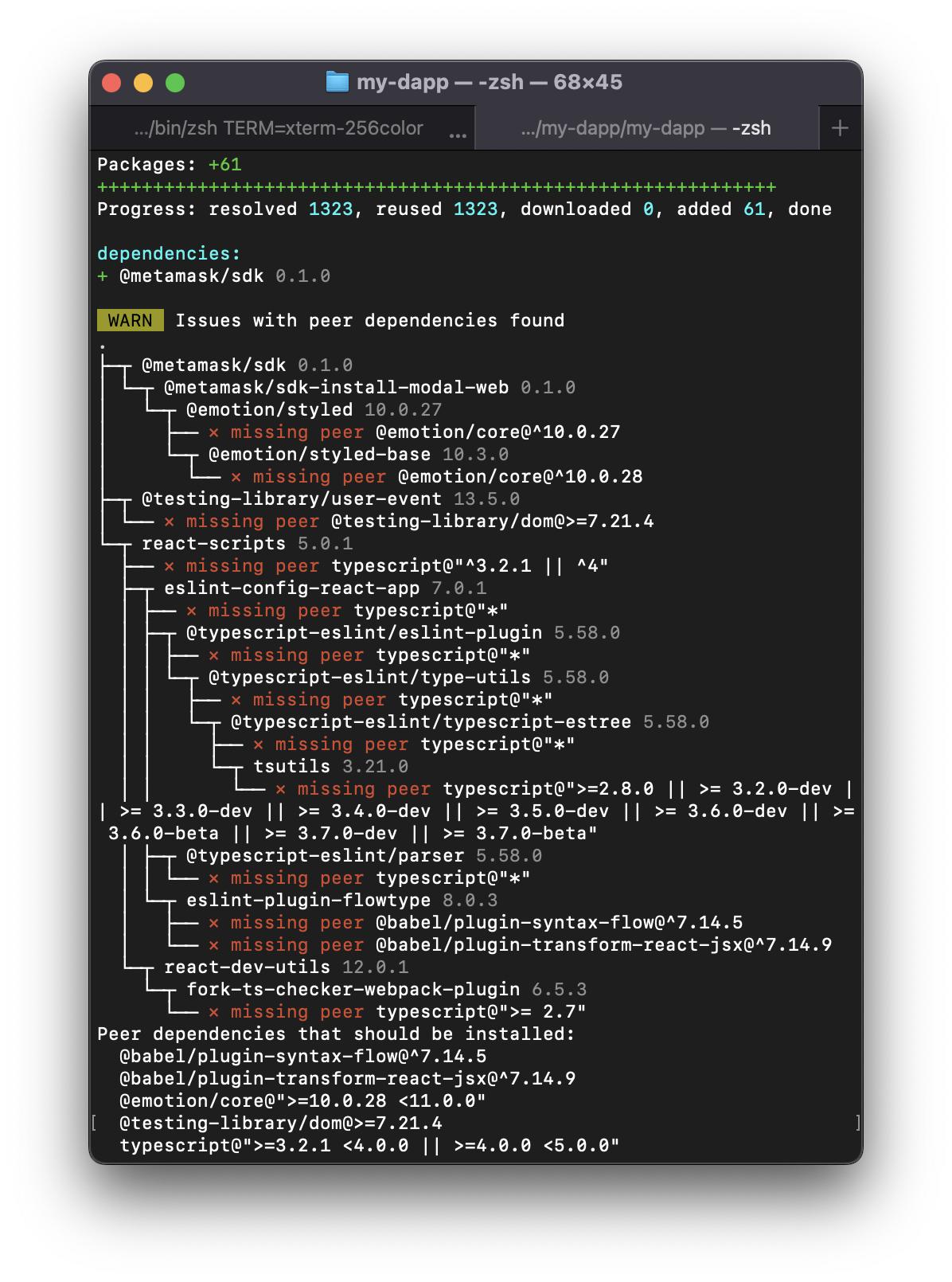
You should see the @metamask/sdk get installed as a project dependency! (You can verify this by checking the dependencies in your project’s package.json file!) Your terminal might also show additional peer dependencies that need to be installed, like this:

You must install each needed dependency one-by-one! Just copy-paste each dependency name and pnpm install it, like this:
If you get a
zsh: no matches found: @babel/plugin-syntax-flow@^7.14.5, remember to wrap the package names in string quotations, this means your shell is treating the package as a file instead of a package. Wrap the package name it is complaining about, including@versionnumbers, in string quotations for the shell to know it is a package and no longer show an error like that. 👀
Keep doing this until your terminal no longer lists additional peer dependencies to install. 🏗️
-
We’ll also use ethers.js, run
pnpm i ethers -
Now, let’s make some changes to our React code and add a buuuunch of functionality that, thanks to the MetaMask SDK, we can easily port into our application. In your
App.js, copy-paste the following:
Let’s do a quick breakdown of the important code components above, starting with:
The MetaMask SDK initialization:
Easy… 2 lines of code! 💥
Creating a Contract Instance instance using ethers.js
This code snippet:
- initializes a
providerby plugging in theethereumobject (fetched using the MM SDK) into the ethersWeb3Provider - declares the
FAUCET_CONTRACT_ADDRESS(can be found here), theabiof theFaucet’swithdrawmethod (necessary for our website to be able to communicate with the smart contract) - using all of the above, a
faucetContractinstance is created - this will be used to interact directly with the smart contract
Calling the Faucet’s withdraw function
Using the faucetContract instance, you can directly call the withdraw function.
Note: the
abiwe are using is a minimal version that does not contain the entire contract interface! 👀
Donating .01 ether to the Faucet
Since the Faucet contract contains a receive function, we can send it some ether as if it was any regular account. ⬆️
5. Add Final Styling 🎨
Your application must look like a total mess right now! No worries, let’s add some basic styling to make it look a little better!
- In your
App.cssfile, copy-paste the following code snippet:
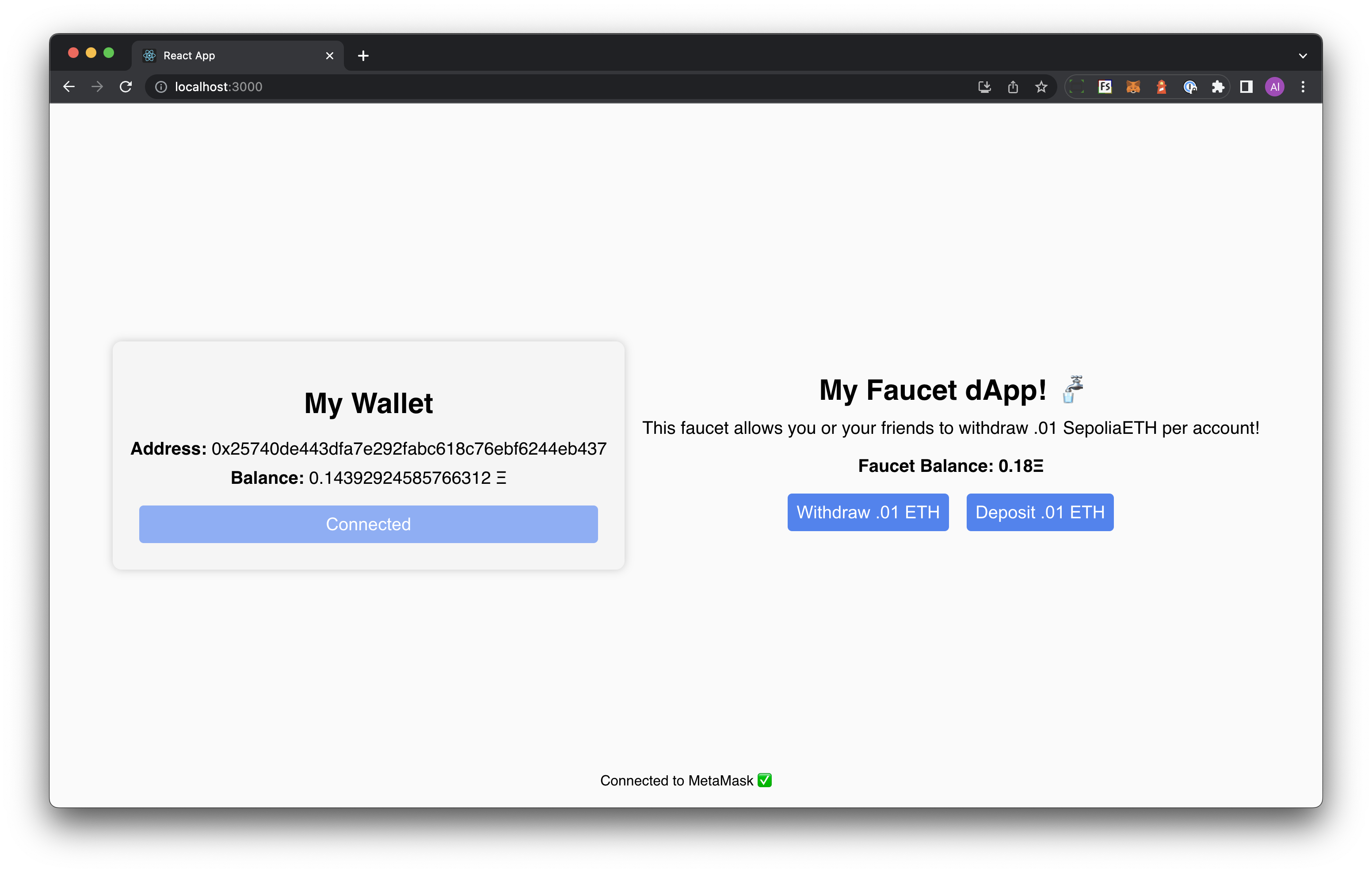
6. Final Application View

Woot woot!! You’ve just set up a full-stack decentralized application thanks to the help of the MetaMask SDK.
Feel free to withdraw or deposit to the faucet as much as you want, although please note an account can only ever withdraw once from the test faucet!
7. Final Challenges
If you want to continue improving your skills, here are some suggestions to make this dApp better:
- What other powers can the MetaMask SDK provide your application?
- Calling all front-end gurus! The styling needs some work!
- Can you completely replace the smart contract used in this application? It shouldn’t be too difficult, everything is there as a template for you - just replace the important details such as
CONTRACT_ADDRESSandabi.
Congrats on building a full-stack dapp!! Feel free to use this as a template for more dapp-building! 🔥