Introducing Alchemy Sandbox
Alchemy's Sandbox lets you instantly test new methods, fix failing requests, explore new methods on all networks, and easily share with collaborators.
Works straight from the browser, you don’t even need an Alchemy account to use it!
Replay requests from anywhere in the Alchemy dashboard, including the Explorer, and save hours of debugging and building time.
Select from 45+ native Ethereum methods and Alchemy Enhanced APIs. Test out pre-filled methods from the Alchemy docs anytime.
Copy the entire request body with one click to share with teammates, collaborate, or get help.
Step 1
Build
Form requests directly from dashboard with pre-filled parameters, or start from scratch with any method.
No more wasting time re-formatting command line requests-- parameter inputs have clear labels and give you instant feedback.

Step 2
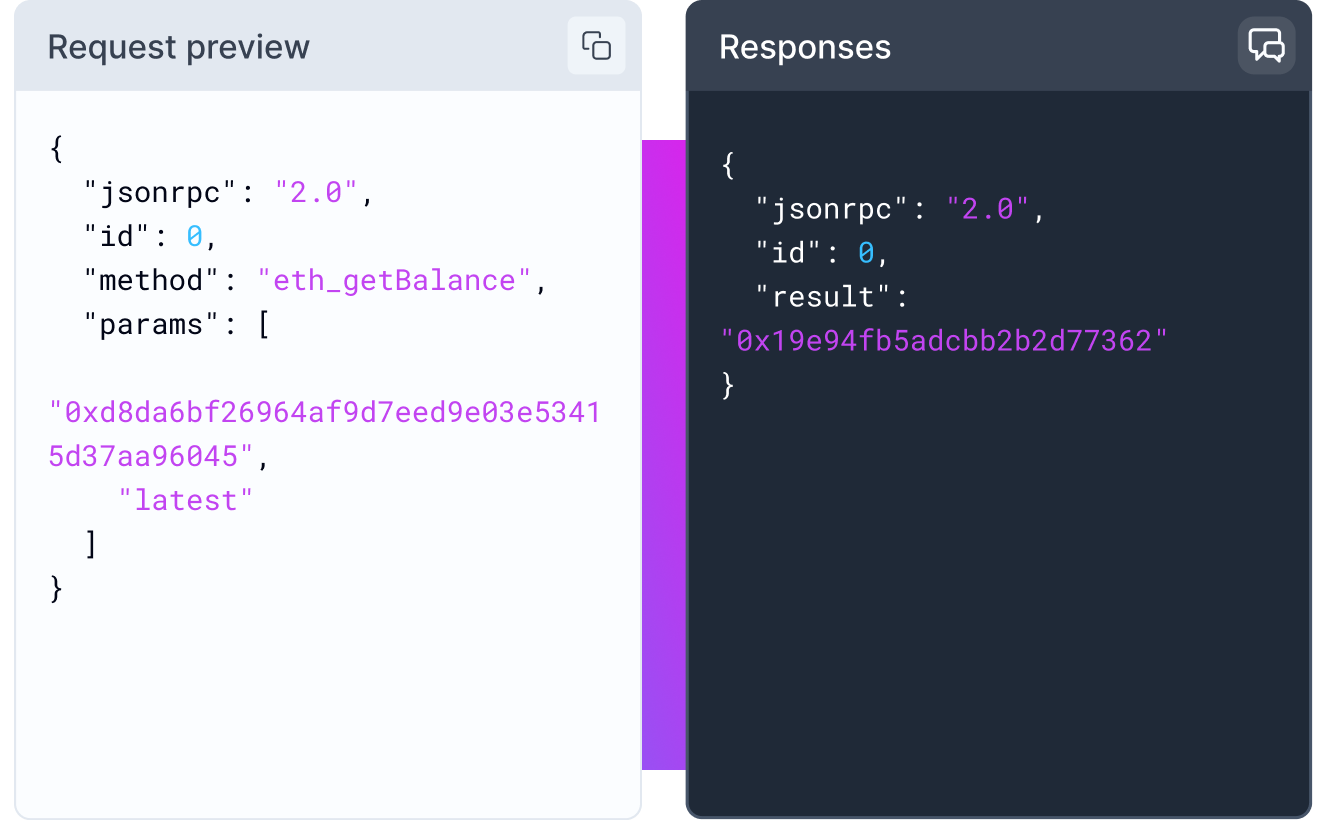
Send
Results are displayed immediately after making the request, giving you rapid feedback on errors or successful responses.

"Working with Alchemy has helped us save the equivalent of 3 full-time engineers, who otherwise would have to be heads down on infra maintenance, at all times."

Evgeny Yurtaev
CEO & Co-founder, Zerion